La inserció d’imatges en els bloc consta de dos processos:
- “Penjar” la imatge al servidor del bloc
- Inserir la imatge a l’entrada que estem fent.
![]()
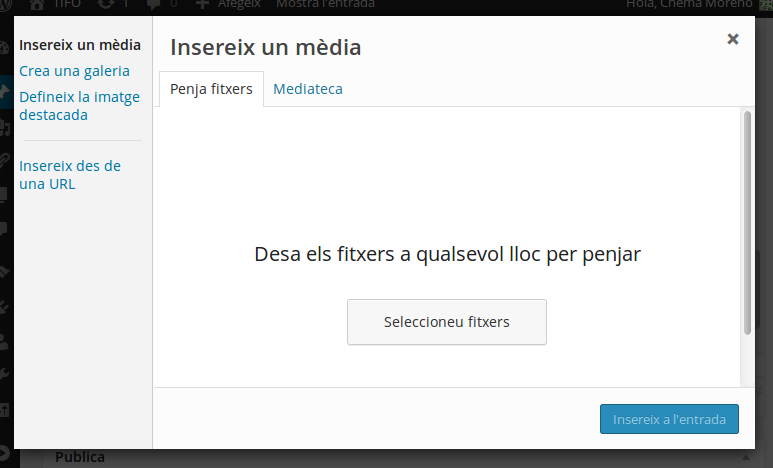
Aquest botó dona accés a les funcions per a “penjar” fitxers. A la finestra cal seleccionar la pestanya “Penja fitxers”
Hi ha una cosa que és fonamental: L’arxiu no ha de tenir ni accents, ni caràcters estranys no propis de l’anglès (Ç, Ñ, ….), d’altre manera la finestra de la mediateca ens presentarà l’arxiu amb tota normalitat, però no es descarregarà en tenir caràcters especials al servidor.
Per tant abans de pujar qualsevol arxiu al servidor ens hem d’assegurar de que no té caràcters estranys en el seu nom, només lletres i números.
A continuació cal cercar la carpeta al nostre ordinador on tenim la imatge que volem publicar, o podem fer navegant per les finestres o arrossegant l’arxiu des d’una finestra del navegador de fitxers.

Per acabar, un cop finalitzada la càrrega de l’arxiu al servidor, cal clicar el botó Insereix a l’entrada.
A la pestanya mediateca es troben tots els fitxers que hi ha carregats al nostre bloc, podeu fer servir qualsevol d’aquestes imatges o arxius, només cal seleccionar-ho i clicar el botó insereix a l’entrada.
Ajustar una imatge a una entrada
Per ajustar una imatge a una entrada tenim dos maneres de fer, cadascuna amb els seus avantatges i inconvenient:
Ratolí
En clicar sobre una imatge es veuen un controls a les cantonades i costat de la imatge seleccionada que permeten ajustar les dimensions de la imatge.

Finestra de control de la imatge
En clicar sobre la imatge apareixen dos botons, un per accedir a la finestra de control de la imatge, un altre per esborrar la imatge
![]()
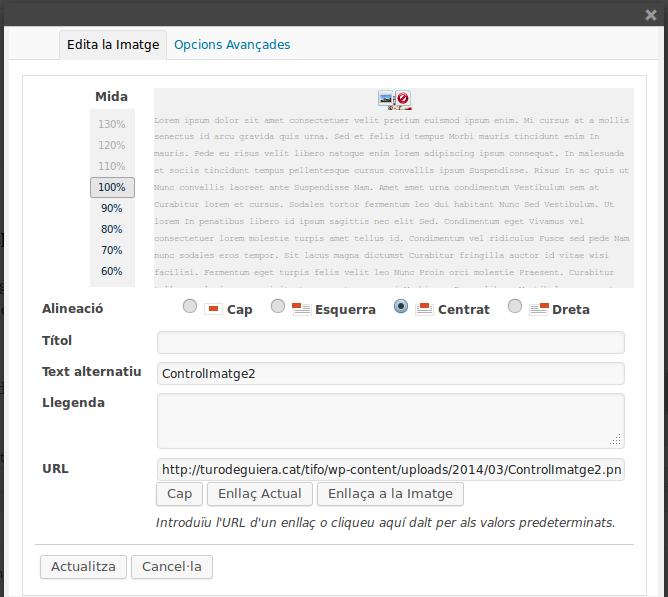
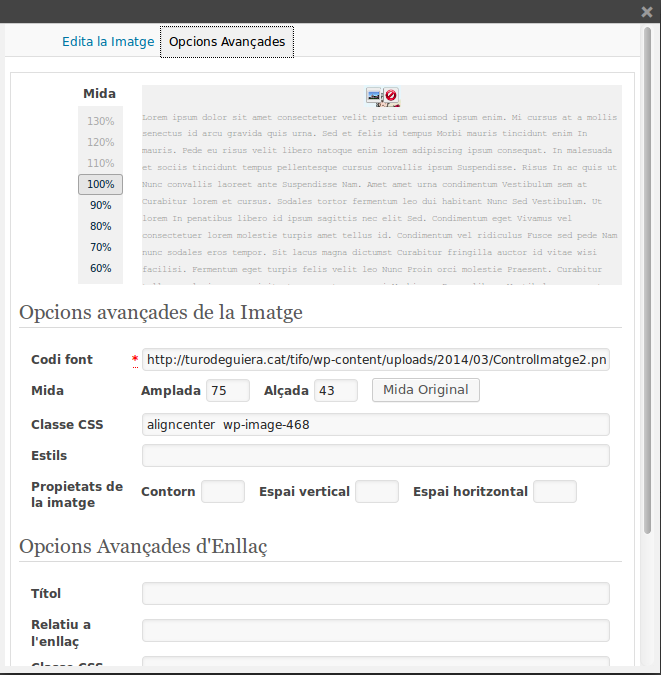
La finestra de control de la imatge disposa de dos pestanyes:
- Edició de la imatge
- Opcions avançades
Aquestes dues finestres permeten definir paràmetres com la mida proporcional de la imatge, l’enllaç a una pàgina, o imatge, l’alineació de la imatge, la mida de la imatge en punts o el marge al voltant de la imatge i altres paràmetres.